Chrome 105 launched last week across multiple platforms and its packed with a lot of changes. I’ll provide some guidance on how to do an impact assessment of a Chrome release, and as an example we will go over the 105 release notes to show how I reviewed it.
Generally I look at every Chrome launch with 4 lenses which are as following:
- Deprecation: What is going to break immediately.
- Launches behind a flag: Things which should be tested soon to ensure that they won’t break when its fully released.
- Changes: Low risk changes which changed in current release and could have an immediate impact. Needs some testing.
- New launches: Look at the new features launching to see if any of them can be used to improve customer experience

Helpful Tools
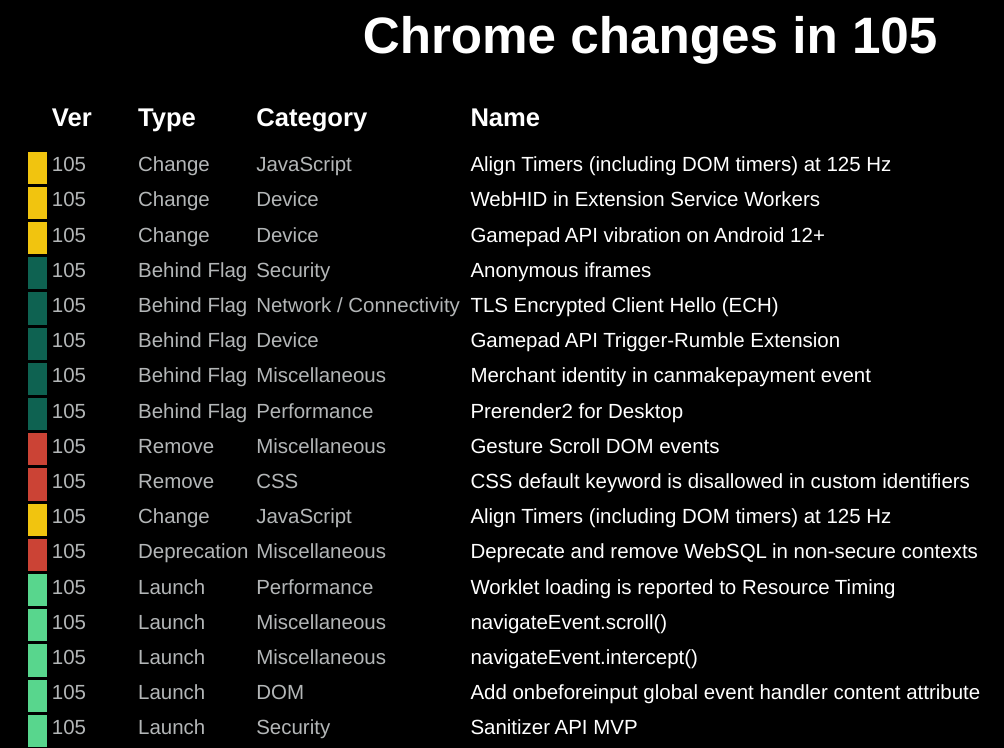
- Chrome launch changes – with new visualization
- Chrome Platform status – this is source data for the launch info, but its not organized in the most ideal way
Deprecated features
There are a total of 3 deprecations listed, but we will only mention the two big ones which may have an impact.
WebSQL Deprecation for non-secure Context
WebSQL had a very short lifespan. It was first proposed in April 2009 and was abandoned in 2010. However, it wasn’t deprecated from WebKit until 2019. W3C is recommending folks to move over to Web Storage and Indexed Database. To kick off the process to fully deprecate WebSQL, Chrome had already deprecated WebSQL in M101 for third-party contexts. And in M105 its now deprecating WebSQL for all non-secure context. We should expect full deprecation in one of the future Chrome releases.
CSS will start treating “default” as a reserved keyword
Starting with M105, CSS will treat “default” as a reserved keyword and hence it cannot be used as a custom identifier any more. If you noticed any weird CSS related issues lately, this may be something to quickly check as the root cause. More details can be found here.
Launched with a flag
There are 5 changes which started becoming available behind a flag in M105.
The first one which looked interesting is the API canmakepayment which will be available for deprecation if one chooses to enable it using the flag. This particular API has had some interesting past and its possible that the reason for deprecation may be related.
The second interesting feature being announced behind the flag is the launch of Anonymous iframes. Iframes in general runs in context of the page, and giving them the ability to run incognito has some benefits. You can test the feature here.
Interesting change: The one which intrigued me the most however, was the launch of “TLS Encrypted Client Hello (ECH)” which is designed to stop intermediate devices from guessing which service a client wants to talk to by limiting what is shared in clear text. This specific feature may break some clients behind some firewalls which may be whitelisting traffic based on this information. I recommend enabling this feature on a few devices if you have a complex networking infrastructure which depends on edge device filtering.
What has changed
There are three changes listed in M105, but I didn’t see anything interesting which caught my eye. I would recommend you to do your own analysis to see if there is any risk of breakage in your infrastructure.
What has launched
There are over 20 new features launched in M105 which I’m listing below.
| Performance | Worklet loading is reported to Resource Timing |
| Miscellaneous | navigateEvent.scroll() |
| Miscellaneous | navigateEvent.intercept() |
| DOM | Add onbeforeinput global event handler content attribute |
| Security | Sanitizer API MVP |
| Performance | ‘blocking=rendering’ attribute on scripts and style sheets |
| Performance | Viewport-height client hint |
| Network / Connectivity | Syntax changes to markup based Client Hints delegation |
| Network / Connectivity | fetch() upload streaming |
| Multimedia | MSE in Workers |
| Miscellaneous | Window Controls Overlay for Installed Desktop Web Apps |
| Miscellaneous | Prevent overscroll for fixed elements. |
| File APIs | Writable directory prompts for the File System Access API |
| CSS | :has() pseudo class |
| CSS | Container Queries |
| Web RTC | DisplayMediaStreamConstraints.systemAudio |
| Network / Connectivity | Response.json() |
| Network / Connectivity | Expose TransformStreamDefaultController |
| Miscellaneous | CSS :modal Pseudo Class |
| JavaScript | import.meta.resolve() |
| Device | Multi-Screen Window Placement: Accurate Screen Labels |
Conclusion
Reviewing Chrome release notes every 4 weeks is not easy, but if you are running an IT team for a large organization, this is important. Use available tools to figure out what has the best info for you to make the right decisions and schedule time to do these reviews every 4 weeks.
Leave a Reply Cancel reply